En octubre de 2018, Google presentó a reCAPTCHA V3. Se trata de la más reciente versión que la compañía propone para detectar tráfico abusivo que visita tu Web y así simular a un humano. Con el fin de interactuar principalmente en formularios de texto y/o identificación.
reCAPTCHA es muy utilizado en todo el mundo, para intentar apaciguar la cantidad de spam automatizado (bots) que ronda la red. Y probablemente -más de una vez- te encontraste con el famoso «No soy un robot» para así validar tu persona.
Una de las nuevas características en la «V3» de esta herramienta, es la evaluación de usuarios a través de puntajes y no necesariamente chequeando la pestaña de identificación o utilizando un conjunto de fotografías que se elegían por cuadros.
reCAPTCHA V3 no es perfecto
El problema es que no todos están felices con la nueva versión. Algunos se quejan que es menos efectiva contra el spam que «V2». Y ojo, que aún está disponible la versión anterior y tú -técnicamente- puedes escoger cuál deseas usar, pero existen servicios que fuerzan la utilización de «V3». Es lo que nos pasó a nosotros -aquí en OhMyGeek!– con nuestro formulario de contacto.
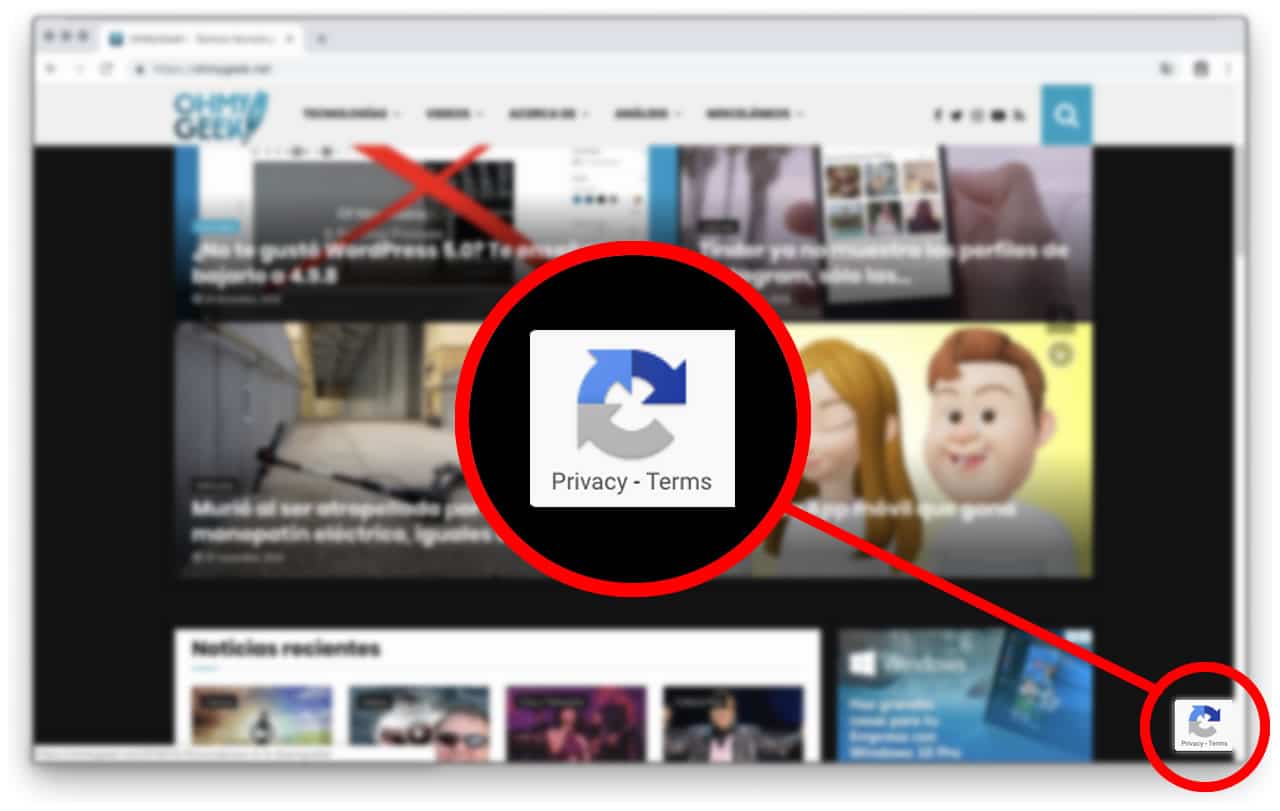
El plugin de WordPress que utilizamos, obliga a migrar a V3 y eso conlleva otra desagradable implementación de Google. ¿Cuál? Un badge o placa que se muestra -en todas las páginas- (cuando usas un CMS) que estás usando reCAPTCHA.

¡Una locura! Y algo completamente anti-estético que por defecto no se puede quitar cuando lo implementas a través de llaves. Aunque Google sí permite esconderlo, siempre y cuando incluyas la marca reCAPTCHA en el formulario que uses la tecnología.
Por lo pronto la opción más rápida (y fácil) para quitar la placa del servicio es a través de CSS. ¿Cómo? Agregando el siguiente código -sin comillas- a tu hoja de estilo: «.grecaptcha-badge {opacity:0}».
Si usas WordPress, agrega esa línea de código al archivo CSS de tu theme (tema).
Cabe destacar que no debes utilizar «display:none» para dejar invisible la placa. Esto porque advierten que al utilizar eso, la protección contra spam se detiene.
De igual manera, para estar en regla con Google, en el formulario donde utilices reCAPTCHA V3, agrega el texto: «This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply». Tal como lo indica la propia compañía.
ACTUALIZACIÓN (JUNIO DE 2019)
Gracias a uno de los comentarios escritos en este artículo, nos enteramos que Google actualizó el FAQ sobre reCAPTCHA V3 y cambió la línea de opacidad por visibilidad.
«.grecaptcha-badge { visibility: hidden; }» (sin comillas)
De igual manera ambos métodos, «opacity» y «visibility», funcionan. Puedes probar cuál queda mejor para tu Web.